Rxjs英文官网域名已经变为 https://rxjs-dev.firebaseapp.com/
本文中的例子均采用5.3版本
感受Rxjs
第一个小练习
学习用observable的方式来注册事件监听,注释的代码为注册事件监听器的常规写法。
第一个Rxjs练习
第二个练习 学习用observable的方式控制事件的流动性 ,注释代码为传统方式何控制一秒钟内最多点击一次
Flow
我们继续对第二个例子做一些小变化 ,引入map 可以过滤事件返回的数据,在这个例子中我们过滤了event数据,只保留了它的clientY属性,这样在订阅(subscribe)方法中就只监听到clientY的数据
Rx.Observable.fromEvent(button, 'click') .throttleTime(1000) .map((data) => { return data.clientY }) .subscribe(coordinate => console.log(coordinate));
可观察对象 观察者 订阅的关系

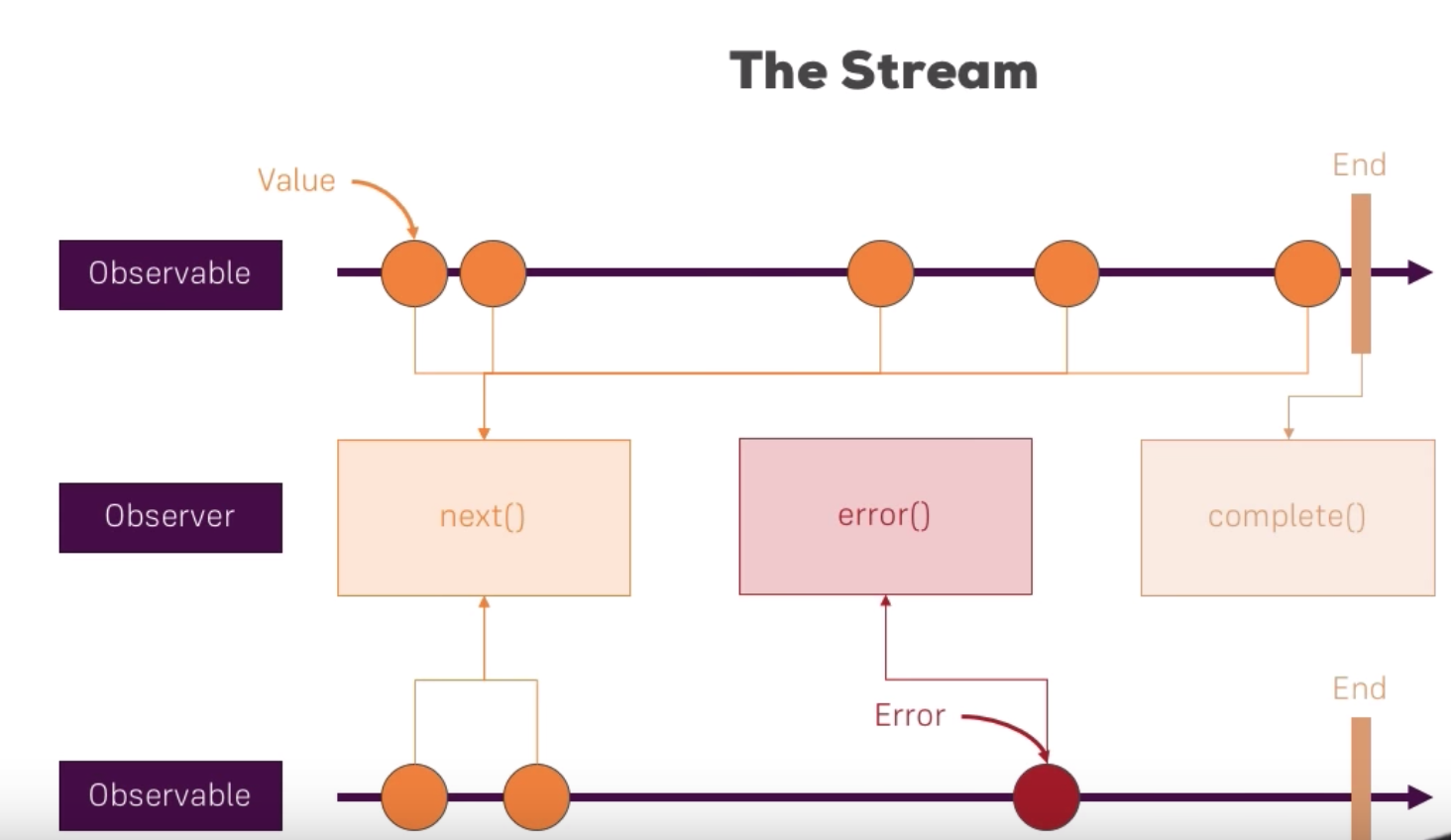
数据流

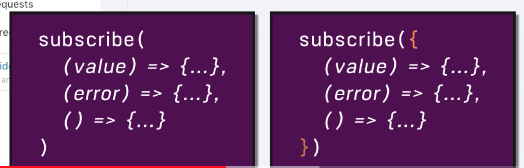
订阅方法的两种写法

下面用代码来说明subscribe方法的写法 ,需要注意的是点击事件不存在complete方法 所有你不会看到complete方法被调用。 用户每点一次就执行一次next方法
形象了解创建 订阅 执行 Observable(可观察对象)的过程
接着我们学习如何用create方法来创建数据流, 来更清晰的理解可观察对象,观察者和订阅之间的关系。注意本例子中的数据是同步数据,虽然rxjs是专门处理异步数据的,但是不仅限于处理异步数据,同步数据也可以。 我们需要知道的是 当create方法里 调用error方法 ,则后面的任何方法都不再执行。 当调用complete方法后 后面的方法也都不再执行。
其实我们也可以用setTimeout函数来模拟异步数据流,来观察返回的数据流。 写法如下
var observer = { next: function (value) { console.log(value); }, error: function (error) { console.log(error); }, complete: function () { console.log('Completed'); } } Rx.Observable.create(function (obs) { obs.next('A value'); obs.next('A second value'); setTimeout(function () { obs.complete(); }, 2000) //obs.error('Error'); obs.next('A thrid value'); }) .subscribe(observer);
接着我们用create方法再把我们第一个按钮点击的例子重写一遍,以便更深刻理解rxjs观察订阅的机制。 代码如下
使用unsubscribe方法清理 Observable (可观察对象)
对于那些已经不再使用的可观察对象会停留在内存中,有可能造成内存泄露,因此我们可以手工清理这些可观察对象。
下面的代码模拟在5秒之后清除了订阅机制,5秒之后你继续点击按钮将接收不到期待订阅的数据。
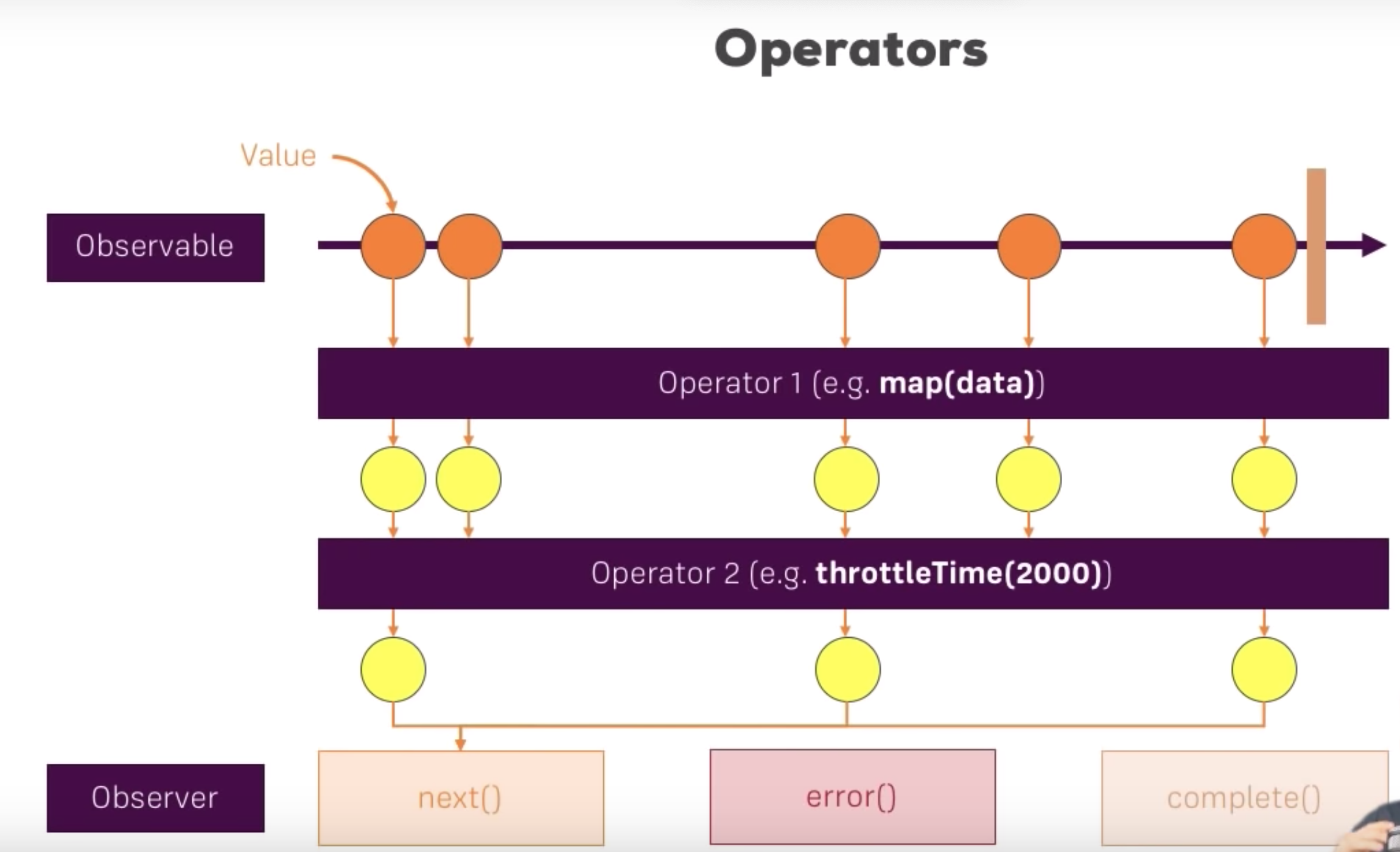
Operators 操作符
常见的操作符如map(对订阅的数据过滤),throttleTime(延迟订阅的频率)